A one of a kind UX UI design agency serving Startups to Fortune 500s
Our Human-Centered UX UI Design Process
When brands are fighting for the user’s screen space, we take a creative approach to stand out. Our UX UI design solution is planned to solve the user problem. We categorize it in three major segments – ideation, inspiration, and execution. Unified Infotech’s main tenet is to understand the user behavior and putting ourselves in the end-user situation to manifest all these categories. The result – an unconventional UI and UX design solution that is embraced by end-users.
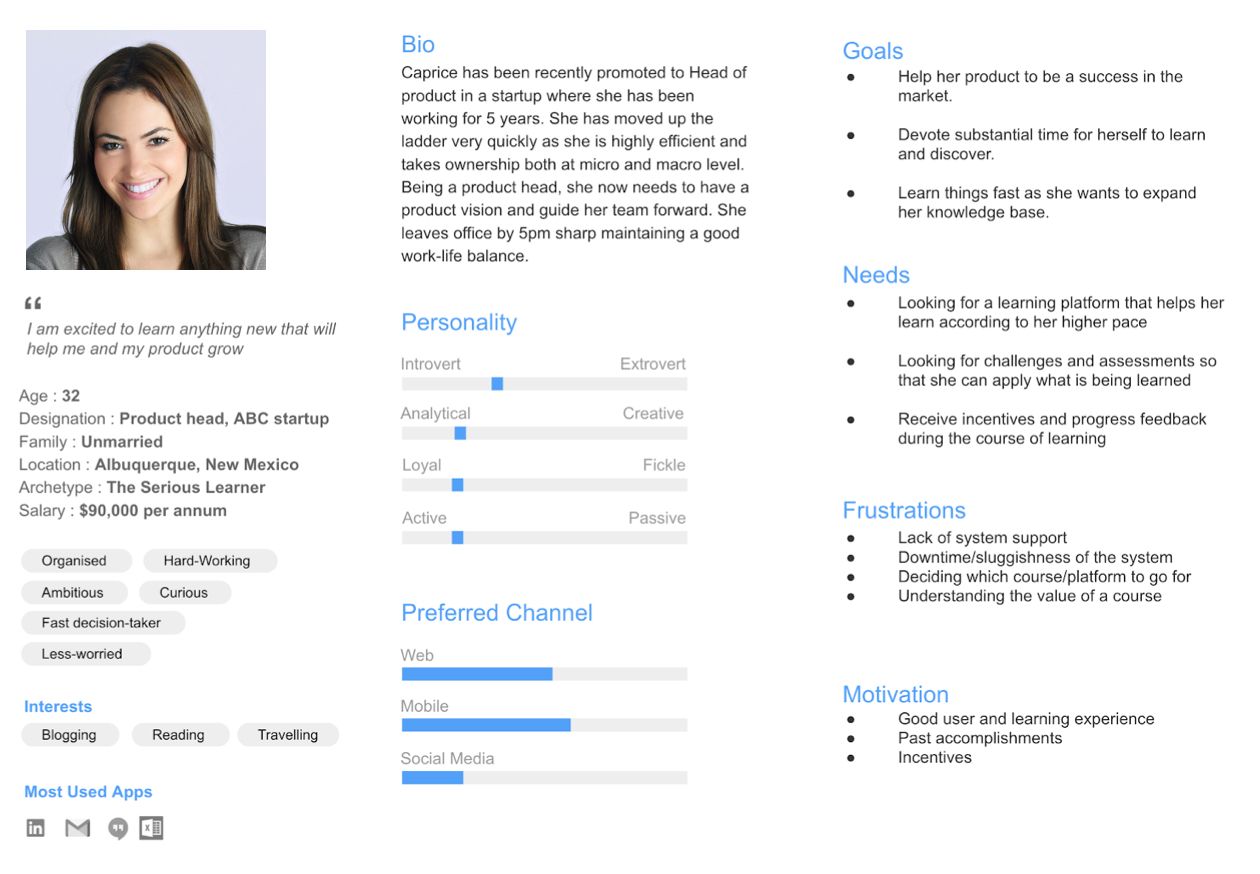
2. Defining User Persona
Knowing the users first
To understand your requirements better, we create detailed user personas to define your audiences. We believe it is a crucial responsibility as a leading UX UI design agency. Then, we devise the outcome to do further qualitative and quantitative research and analytics.


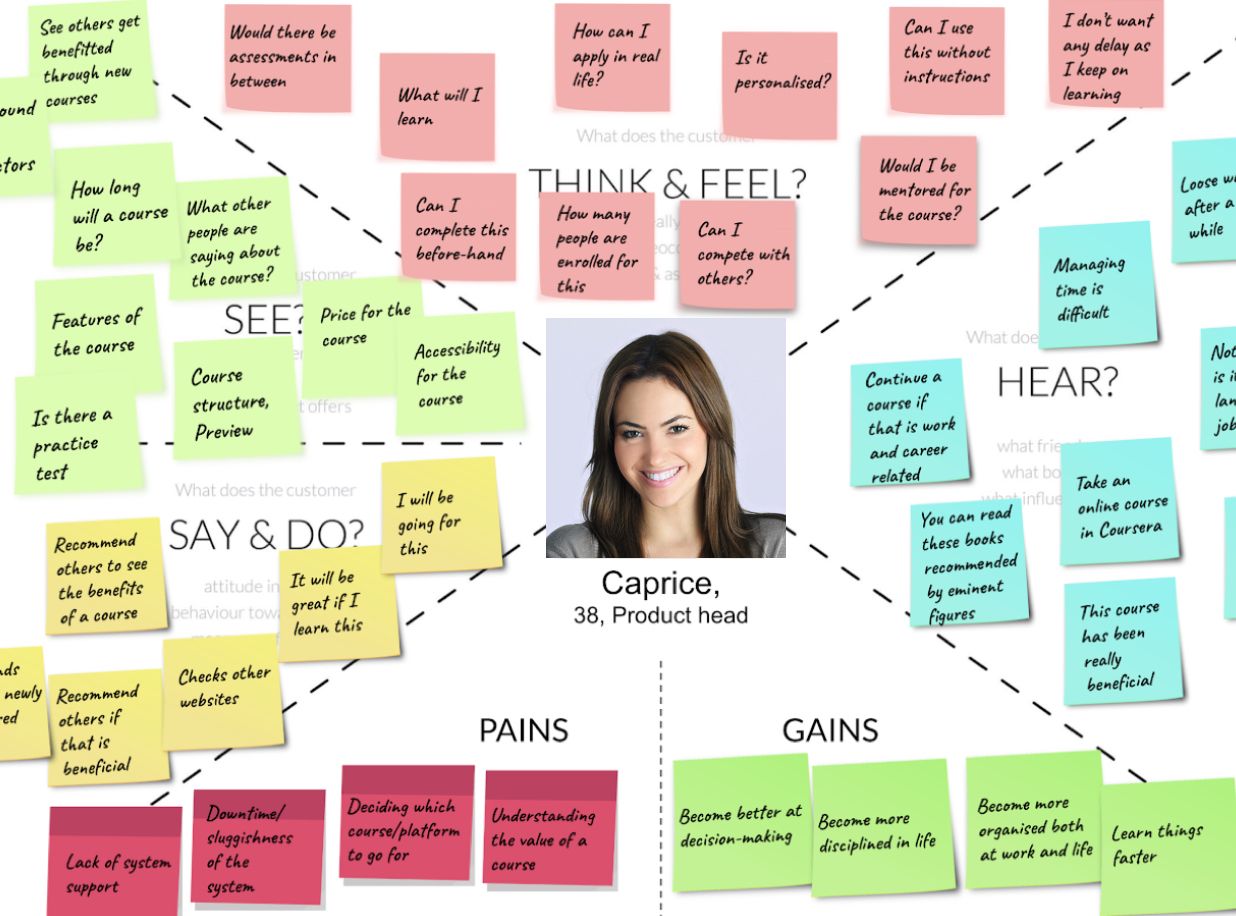
3. Empathy Mapping
Walking into users’ shoes
The benefits of doing empathy mapping are manifold. We believe it removes bias from our designs and aligns the team on a single, shared understanding of the user’s empathy like what they head, see, do, or listen. We then discover weaknesses in our research, uncovers user needs that the user themselves may not even be aware of, understand what drives users’ behaviors which finally guide us towards what user is feeling or thinking.
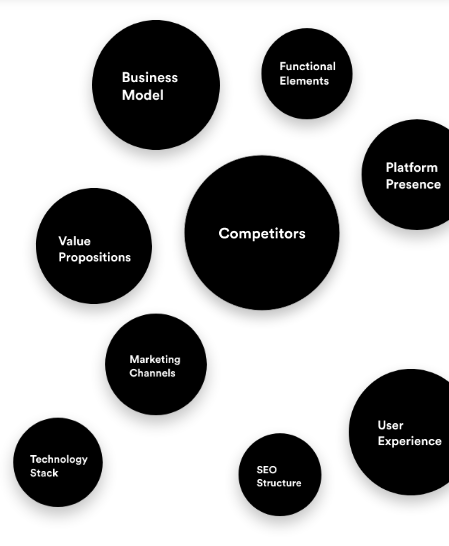
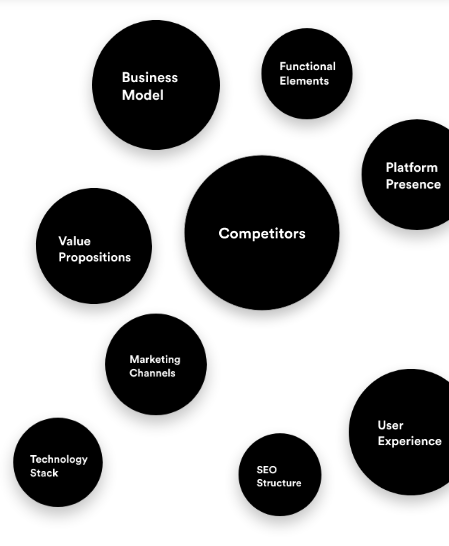
4. Analyzing Competitor Landscape
Identifying what to and what not to
It’s important to identify with whom you are competing. This helps in defining both offensive and defensive strategic context to identify opportunities and threats. The way we do it- identify potential competitors and their target customers, specify key matrices or competencies and assign each one a score. Then rate each of them on the identified matrices and plan on what we need to do and what not in the UX UI product design planning.

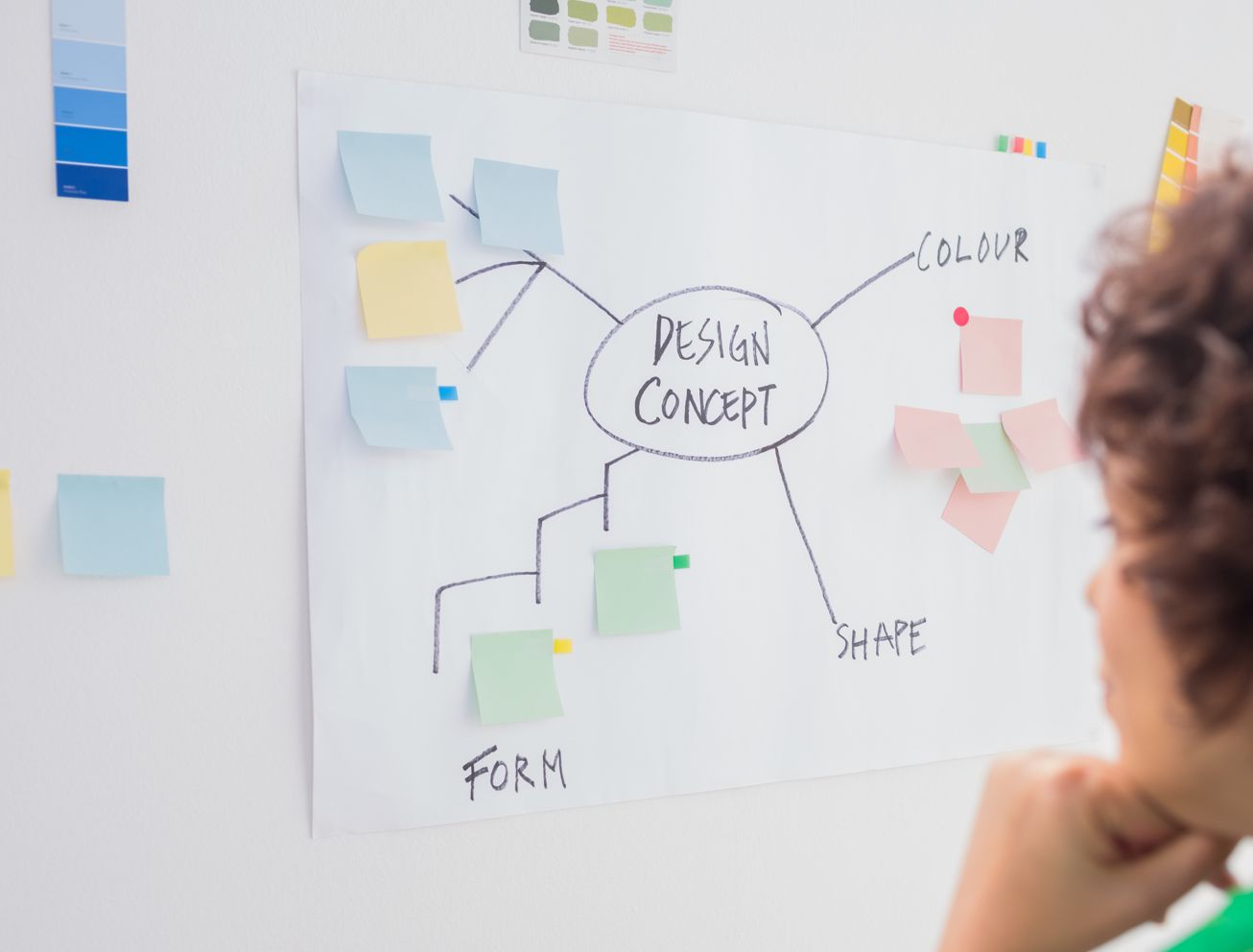
5. Mind Mapping and Card Sorting
Divergence to Convergence
This is the step where we involve product owners, developers, managers and finally, designers to throw every data we’ve collected on the wall. We then group each of them on sticky notes/cards. The sorted map should have similar and related components of an application in chunks giving us a base to form a menu structure from a high-level view. The Result? A seamless UX that is approved by everyone. No wonder why we call ourselves masters in user experience design.



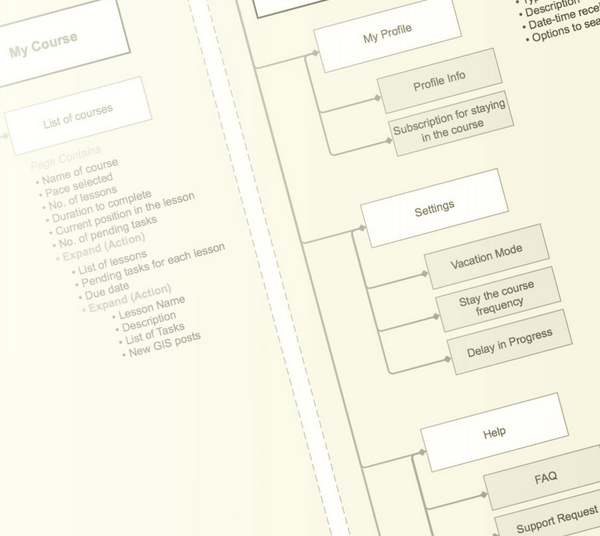
6. Architecting Information
Building the application map
Information Architecture helps us in creating a plan that prevents findability and usability disasters – leading to costly redesigns. This is why incorporate Information Architecture a.k.a. IA is a huge part of our UX UI design services. It helps us to focus on organizing, structuring, and effectively labeling content so that users find information and complete intended tasks.


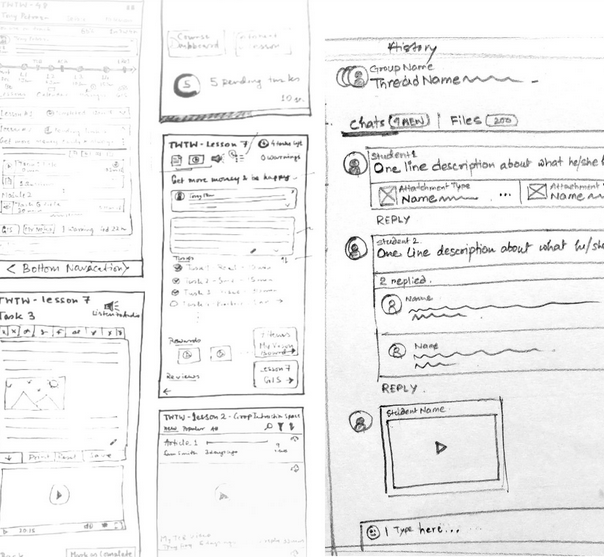
7. Low Fidelity Sketches.
Building screen blueprint
To understand your requirements better, we create detailed user personas to define your audiences. We believe it is a crucial responsibility as a leading UX UI design agency. Then, we devise the outcome to do further qualitative and quantitative research and analytics.
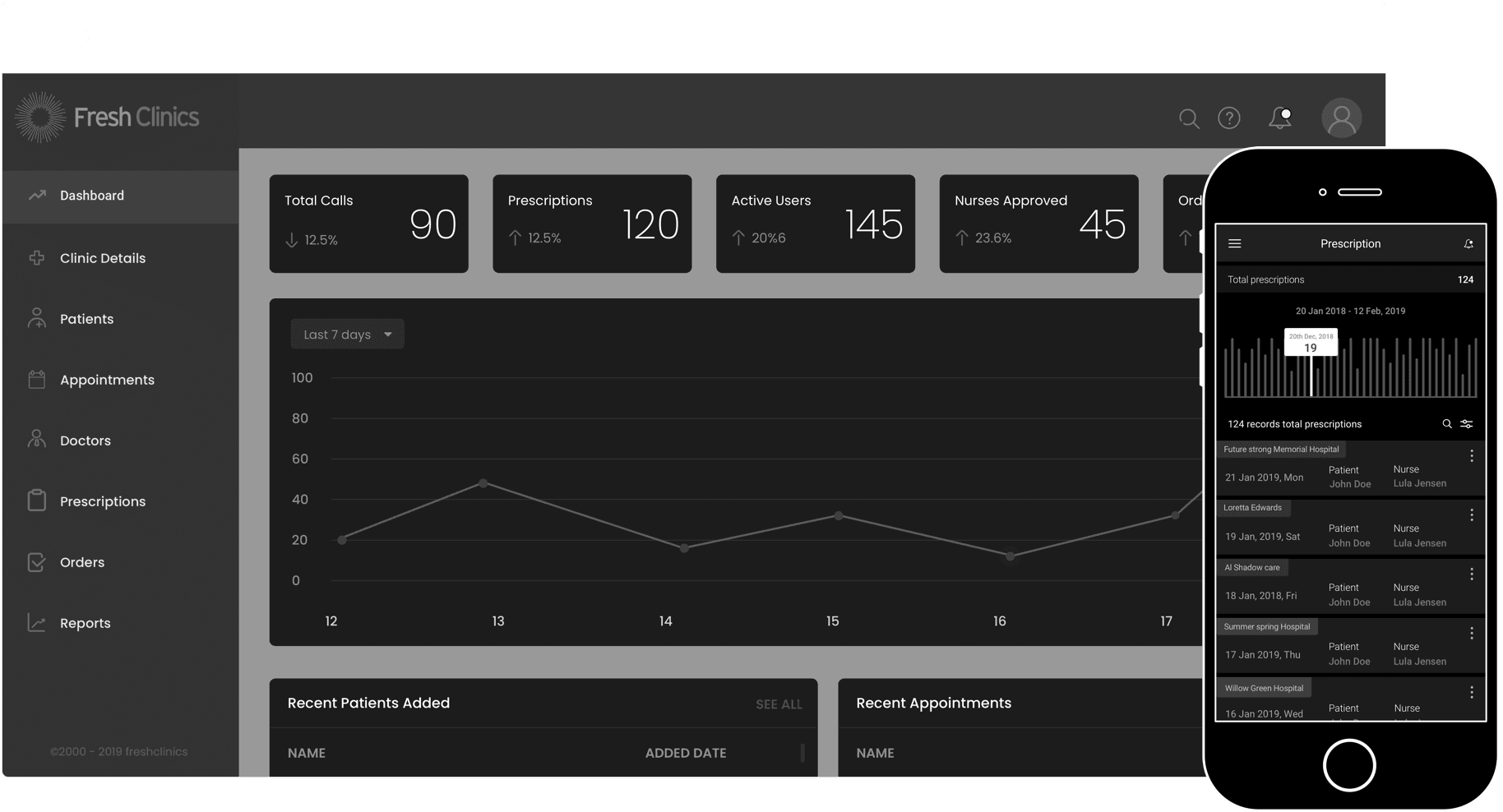
8. High Fidelity Wireframing
Screen and flow detailing
We further transform the paper prototypes into high fidelity wireframes. This helps in detailing out the screens in its exact shape and style. Alongside, we build a click-through prototype to define the flow that becomes the sole reference for our visual design experts. This is an integral step of our web design service to manifest the possible outcome.
8. High Fidelity Wireframing
Screen and flow detailing
We further transform the paper prototypes into high fidelity wireframes. This helps in detailing out the screens in its exact shape and style. Alongside, we build a click-through prototype to define the flow that becomes the sole reference for our visual design experts. This is an integral step of our web design service to manifest the possible outcome.


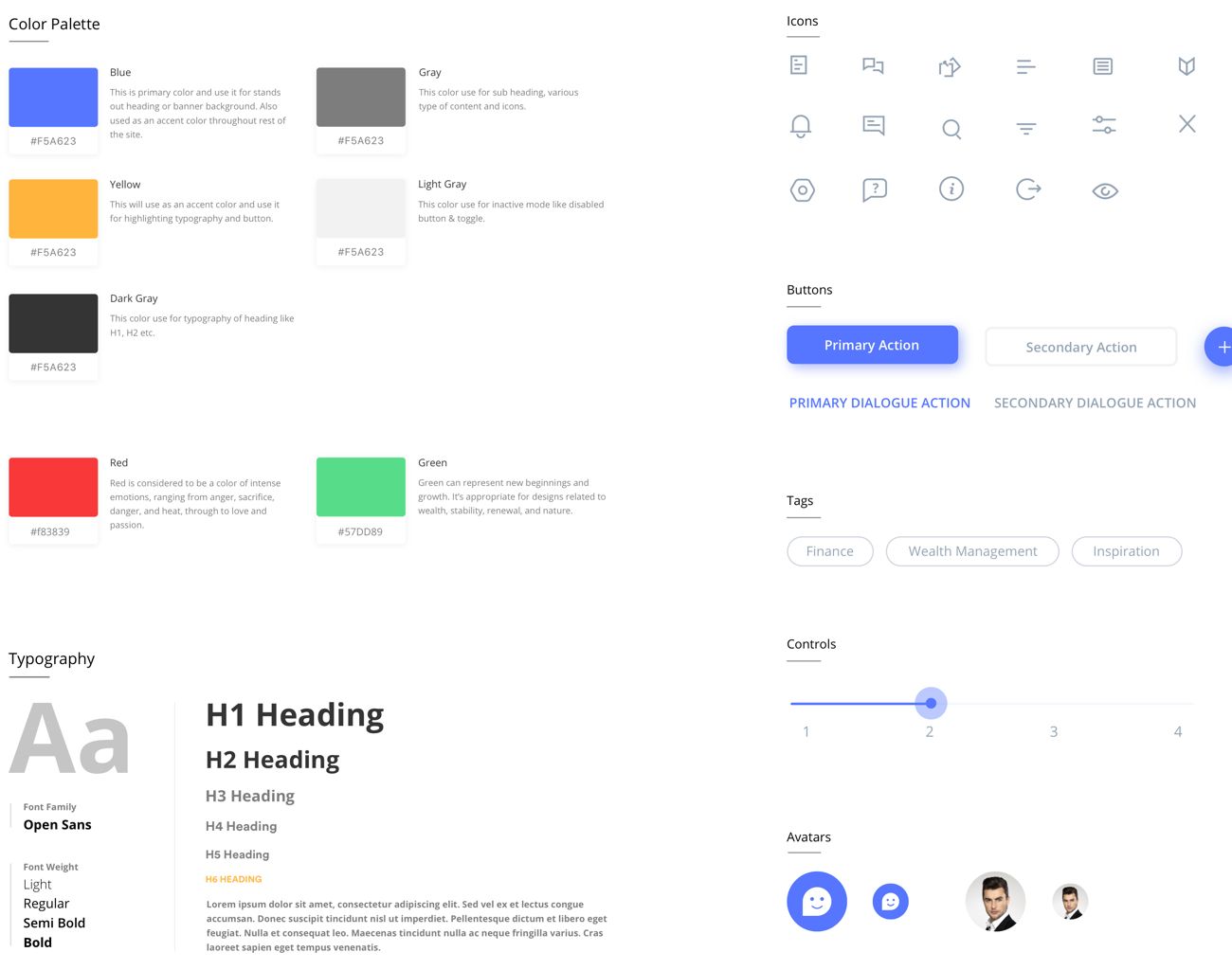
9. Defining UI Guidelines
The guide sheet for developers
The next step is setting up the color palette, typography, the call-to-action buttons, notifications and alerts, icons and possibly, every component of a user interface. We draft a customized UI guide-sheet that helps our UX UI developers to work independently. In turn, it reduces frequent follow-ups with designers. That’s how we carefully design your web and mobile applications.
CHECK YOUR WEBSITE SEO SCORE
How Your Website Is Performing?
Do You Want More SEO Traffic?
Our team of experts can optimize your website for search engine. Lorem ipsum dolor sit amet, consectetur adipiscing elitphasellus lorem.
Industries we excel in
Our progressive web app development services will help you get a competitive edge across all industries. Whatever be the challenges, we strive to work towards helping you reach your goals through our PWA expertise. We overcome every hurdle that comes our way.

Engagement Models
Our goal is to present the best-in-class team engagement model that aligns with your Progressive web application requirements. We aim to bring efficiency and long-lasting value.
Time and Material based
If your project’s scope, specifications, and requirements are not defined specifically, you can hire progressive web app developers in T&M based model.
Dedicated Teams
If your project scope is clear and you need complete control on your app priorities, opt for dedicated team hiring. Flexibility is all yours.
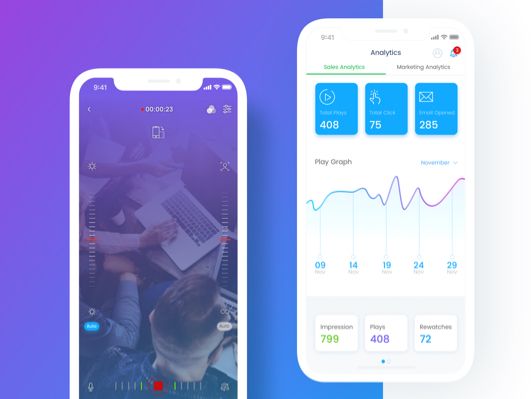
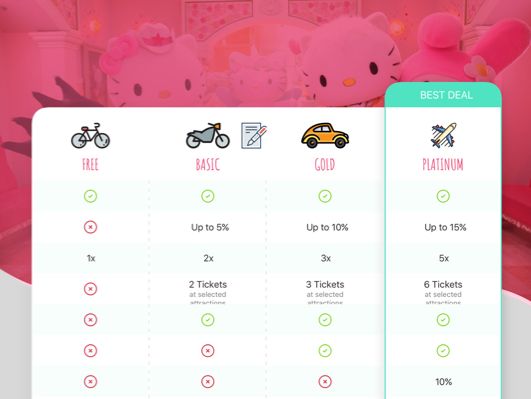
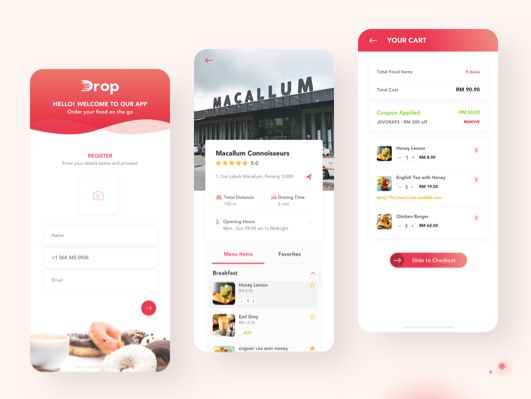
Pristine touch in every pixel

Video Streaming App

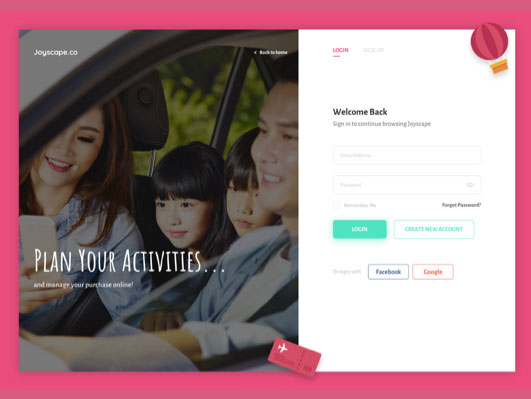
Events & Activity App

Food Pick-up App

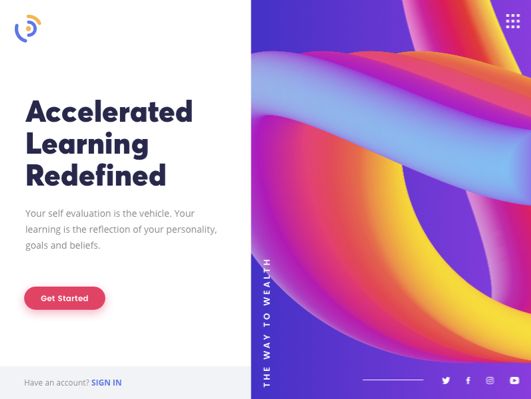
Digital Marketing Website

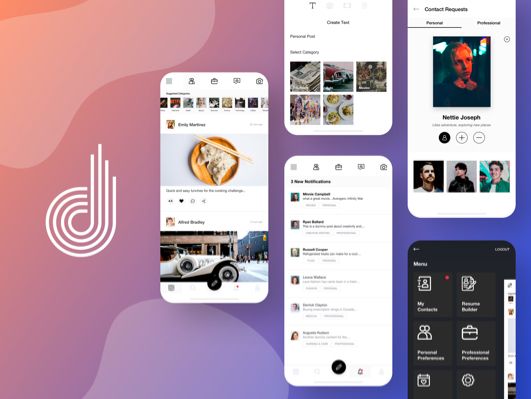
Social Media App

Social Media App
Our technical strong points of PWA
Service Workers
It is just a JavaScript code working as a proxy between the browser and the network. With this, we manage push notifications and build the offline web app using the browser’s cache API. It is one of the many progressive web app benefits
Manifest.json
It is a config JSON file containing the information of your app, like the icon to be displayed on the home screen when installed, the short name of the application, background color, or theme
HTTPS
Service workers intercept network requests. We use it to modify responses for your app and an integral part of Google web application development. All the necessary actions are done on the client-side. Hence, PWA requires secure protocol HTTPS.